Termin in Kalender eintragen (Google Tabellen Script)
In diesem Tutorial zeige ich Euch wie Ihr mit der GOOGLE TABELLEN Script Programmierung einen Termin in den Kalender eintragen könnt. Inspiriert wurde ich von Winfried der mir seine Script Idee zur Verfügung gestellt hat. Ich habe es noch ein wenig angepasst.
Wer jetzt das erste mal ein Google Tabellen Script programmiert, sollte sich zuerst dieses Tutorial hier anschauen:
Mein erstes Google Tabellen Script programmieren
Aufbau der Tabelle mit dem Termin
Ich werde die Daten für diesen Eintrag direkt aus der Tabelle auslesen und anschließend den Termin in den Kalender eintragen. Ich benutze hierfür einen Testkalender den ich extra dafür erstellt habe.
Ihr solltet ebenfalls zum Testen erst einmal einen Testkalender benutzen.
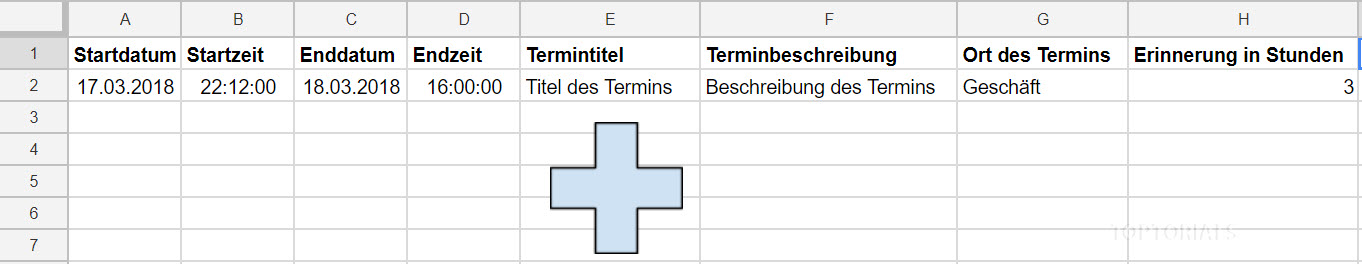
Die Tabelle die ich hierfür benutze ist folgendermaßen aufgebaut:
Ihr könnt die Datei auch weiter unten im XLSX Format herunterladen. Ihr müsst diese nur importieren. Wie das geht seht Ihr hier:
Excel XLSX Datei in eine Google Tabelle importieren

Google Script Termin in Kalender einragen
In Zeile 1 stehen nur die Titel. Die könnt Ihr natürlich beliebig anpassen.
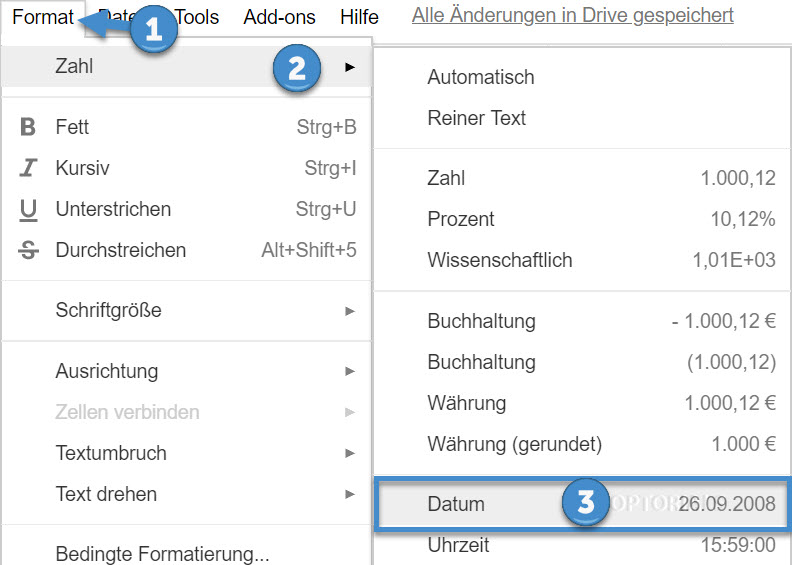
In Zeile 2 stehen die jeweiligen Einträge die ausgelesen werden um diese in den Kalender zu übertragen. Hier müsst Ihr auf die Formatierung achten. Startdatum und Enddatum wird jeweils als normales Datum formatiert.

Google Zelle mit Datum formatieren
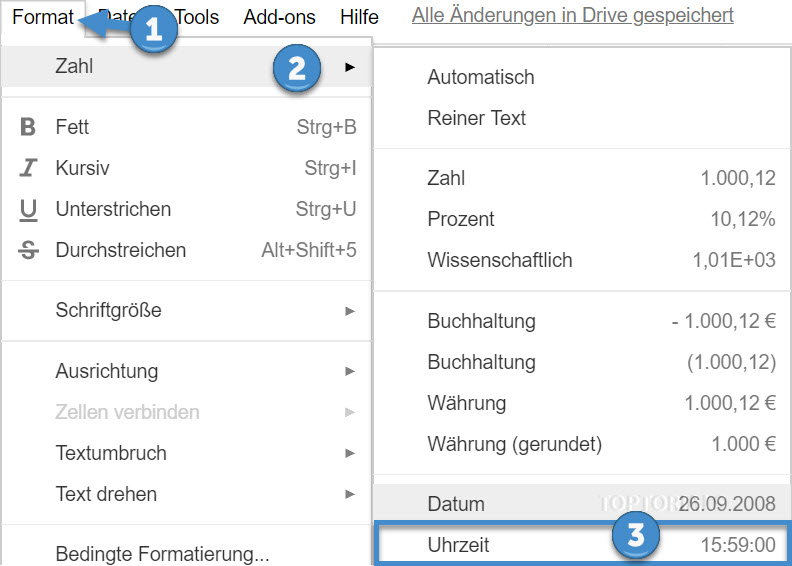
Die Startzeit und Endzeit als normale Uhrzeit.

Google Zelle mit Uhrzeit formatieren
Die restlichen Zellen sind nur normaler Text und Zahlen.
Das Plussymbol benutzen wir um später darüber das Scrip aufzurufen. Wer noch nicht weiß wie das funktioniert sollte sich auf jeden Fall zuerst das Video anschauen:
Mein erstes Google Tabellen Script programmieren
Das Script "Termin in den Kalender eintragen"
Das Script welches wir über "TOOLS" – > "SCRIPT EDITOR" dem Script – Editor hinzufügen sieht folgendermaßen aus:
function NeuenTerminInKalenderSchreiben(){
// Kalender ID:
var kalenderID="DeineKalenderID"; // Hier kommt Deine Kalender-ID rein
var meinKalender=CalendarApp.getCalendarById(kalenderID);
// Aktives Tabellendokument
var ss=SpreadsheetApp.getActiveSpreadsheet();
// ---------------------------------
// Erinnerung davor in Stunden
var neuerTerminErinnerungDavor = ss.getRange("H2").getValue();
// ---------------------------------
// Anfang des Termins
// Tag
var neuerTerminStartTag=ss.getRange("A2").getValue();
// Zeit
var neuerTerminStartZeit=ss.getRange("B2").getValue();
// ---------------------------------
// Ende des Termins
// Tag
var neuerTerminEndeTag=ss.getRange("C2").getValue();
// Zeit
var neuerTerminEndeZeit=ss.getRange("D2").getValue();
// ---------------------------------
// Kompletter Eintrag Start (Tag und Uhrzeit)
var neuerTerminStart= new Date( neuerTerminStartTag);
neuerTerminStart.setHours(neuerTerminStartZeit.getHours());
neuerTerminStart.setMinutes(neuerTerminStartZeit.getMinutes());
// Kompletter Eintrag Ende (Tag und Uhrzeit)
var neuerTerminEnde = new Date( neuerTerminEndeTag);
neuerTerminEnde.setHours(neuerTerminEndeZeit.getHours());
neuerTerminEnde.setMinutes(neuerTerminEndeZeit.getMinutes());
// ---------------------------------
// Titel des Termins
var neuerTerminTitel=ss.getRange("E2").getValue();
// Beschreibung des Termins
var neuerTerminBeschreibung=ss.getRange("F2").getValue();
// Ort des Termins
var neuerTerminOrt=ss.getRange("G2").getValue();
// Termin dem Kalender hinzufügen
var termin=meinKalender.createEvent( neuerTerminTitel, neuerTerminStart, neuerTerminEnde, {
description: neuerTerminBeschreibung,
location: neuerTerminOrt
}
);
// Popup Erinnerung hinzufügen
termin.addPopupReminder(neuerTerminErinnerungDavor * 60);
// Email Erinnerung hinzufügen
termin.addEmailReminder(neuerTerminErinnerungDavor * 60);
}
Das Script ist schon etwas umfangreicher, deshalb gehe ich davon aus dass Ihr in der Programmierung auch schon etwas fortgeschrittener seit. Ich habe die meisten Infos direkt als Kommentare geschrieben.
Wo ist die GOOGLE KALENDER ID
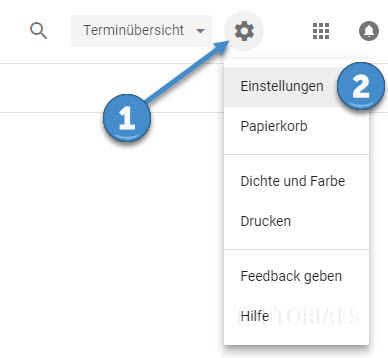
Im oberen Bereich seht Ihr schon dass wir die Kalender ID benötigen damit wir überhaupt auf den Kalender zugreifen können. Denkt aber daran zum Testen erst einmal lieber einen Testkalender zu erstellen.. Die Kalender ID findet Ihr direkt im jeweiligen Kalender in den Einstellungen.

Google Kalender Einstellungen
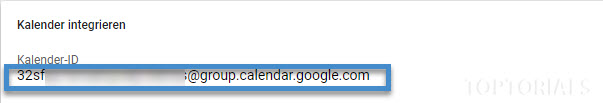
Auf der linken Seite habt Ihr dann Eure Kalender die Ihr auswählen könnt. Sobald Ihr dort rauf geklickt habt könnt Ihr im Bereich "Kalender integrieren" die Kalender ID sehen.

Google Kalender ID
Diese ID könnt Ihr kopieren und müsst Sie dort eintragen wo ich "DeineKalenderID" zu stehen habe.
Termin in den Kalender schreiben
In den nächsten Script Zeilen werden nur die Variablen deklariert und die entsprechenden Zellen ausgelesen.
Wenn ich einen Termin nur mit dem Datum festlege beginnt die Zeit bei 00:00 Uhr. Mit setHours und setMinutes setze ich die Uhrzeit fest die ich mit getHours und getMinutes aus den Zellen mit der Uhrzeit auslese.
// Kompletter Eintrag Start (Tag und Uhrzeit)
var neuerTerminStart= new Date( neuerTerminStartTag);
neuerTerminStart.setHours(neuerTerminStartZeit.getHours());
neuerTerminStart.setMinutes(neuerTerminStartZeit.getMinutes());
// Kompletter Eintrag Ende (Tag und Uhrzeit)
var neuerTerminEnde = new Date( neuerTerminEndeTag);
neuerTerminEnde.setHours(neuerTerminEndeZeit.getHours());
neuerTerminEnde.setMinutes(neuerTerminEndeZeit.getMinutes());
Mit dem nachfolgendem Script wird der Termin jetzt eingetragen.
var termin=meinKalender.createEvent( neuerTerminTitel, neuerTerminStart, neuerTerminEnde, {
description: neuerTerminBeschreibung,
location: neuerTerminOrt
}
);
Anschließend gebe ich noch an dass ich im Kalender selbst eine Erinnerung haben möchte. Einmal als Erinnerung innerhalb des Kalenders und einmal eine Erinnerung als Email. In der Tabelle habe ich das so eingestellt das ich die Erinnerung 3 Stunden vorher erhalte. Das könnt Ihr natürlich alles noch anpassen.
// Popup Erinnerung hinzufügen termin.addPopupReminder(neuerTerminErinnerungDavor * 60); // Email Erinnerung hinzufügen termin.addEmailReminder(neuerTerminErinnerungDavor * 60);
Sicherlich lässt sich das Script noch um einiges kürzen aber das ist halt meine Art zu Programmieren 😉
Jetzt müsst Ihr nur noch einen Button hinzufügen und das Script diesen Button zuordnen. Anschließend könnt Ihr dann über einen Klick auf den Button einen Termin in den Kalender eintragen.
Ihr könnt Euch das ja übrigens noch so anpassen dass die Zeile mit dem Termin in der Tabelle direkt wieder gelöscht wird sobald das Script durchlaufen wurde und ein Termin in den Kalender eingetragen wurde. Aber ich bin mir sicher dass Ihr das alleine mit getRange und setValue ("") hin bekommt 😉
Die Tabelle zum Script " Termin in Kalender eintragen"
Die Datei im ZIP Format zum Herunterladen:
Download
Schaut auch mal nach meiner kleinen Google Tabellen Script Snippets – Sammlung. Ich habe hier einige kleine Scripte geschrieben die Ihr vielleicht für Eurer Projekt nutzen könnt.
Dieses Tutorial ist extra für Anfänger die sich mit dem Tabellenkalkulationsprogramm GOOGLE TABELLEN / SPREADSHEETS noch nicht so viel beschäftigt haben. Es zeigt die Funktionen und Möglichkeiten Schritt für Schritt.


19 Comments
Coole Sache, funktioniert! Wenn ich jetzt eine Liste mit z.B. 50 Einträgen jeweils am Schluss mit einem Skriptsymbol "in den Kalender" schicken will, müsste ich ja 50 Skripte schreiben. Da gibt es sicher eine elegantere Lösung. Wie könnte ich das tun?
Vielen Dank!
Grüße
Christian
Je nachdem wie das ganze später funktionieren sollte kannst Du Schleifen verwenden. Entweder um die einzelnen Zeilen alle durchzugehen und alles davon zu übertragen oder zum Beispiel die Einträge aus der ersten Zeile zu benutzen und anschließend die Zeile zu entfernen um dann die nächste Zeile einzulesen bis keine mehr vorhanden ist.
Tutorials zu den Schleifen findest Du hier:
https://toptorials.com/uebersicht-der-schleifen-google-tabellen-script-snippet/
Lieber Chris, gibt es eine Möglichkeit auch ganztägige Termine einzutragen? Also welche die nicht um 00:00 Uhr beginnen und 00:00 Uhr enden, sonder jene, die auch im Kalender als ganztägig markiert auftauchen. Vielen Dank im Voraus und liebe Grüße. Peter
Hi Peter,
das habe ich bisher noch nicht ausprobiert. Du weißt ja, wenn Du Dir die Tutorials angeschaut hast, dass ich auch nur Hobby-Programmierer bin 😉
Schau mal hier in der API Referenz:
https://developers.google.com/apps-script/reference/calendar/calendar
Hier gibt es den Eintrag createAllDayEvent. Ich würde das zumindest einmal mit einem Testkalender ausprobieren ob das die richtige Funktion ist.
Viele Grüße
Chris
Hallo Chris,
gibt es eine Möglichkeit, Werte aus mehreren Zellen beispielsweise in das Kommentarfeld einzufügen?
Ich bekomme immer nur eine Zelle übertragen, der Rest scheint direkt mit dem letzten Wert überschrieben zu werden.
Danke schon mal für die Hilfe im Voraus.
Gruß
Marc
Hallo Chris
Toll wäre, wenn ich noch eine Spalte “Teilnehmer” hinzufügen könnte, welche dann automatisch an den Termin eingeladen werden…
Ist das möglich?
Danke & Gruss
Fabian
Hallo Chris,
habe das Skript zum laufen gebracht und es funktionierte sofort. Habe aber mit der Uhrzeit Probleme die wird nicht richtig übernommen. Habe die Zeiteinstellungen im Kalender angepasst und auch in der Tabelle richtig formatiert. Wenn ich 19:00 bei Startzeit eingebe und 20:30 bei Endzeit dann kommt im Kalender 3:09 und 4:39. Und das mit der Schleife bekomme ich auch nicht richtig hin. Möchte das es eine ganze Tabelle auf einmal einträgt und danach löscht.
Gruß
Rainer
Hi Ich war ja schon mal dabei, nun hab ich es hinbekommen Termine per Google Tabelle in den Google Kalender zu schreiben, jedoch kommt da immer ein Zeitunterschied zustande:
ich schicke folgendes ab:
07.03.2020 08:00:00 07.03.2020 14:00:00
an kommt
7. März 2020 07:09 13:09
Merkwürdig
Hallo,
das gleiche Problem habe ich auch,finde leider keine Lösung 🙁
Wäre schön wenn hier jemand helfen könnte
HI, habe mal Dein Skript in Verwendung genommen und es klappt soweit für mich gut. Allerdings sind die eingetragenen Terminzeiten im Kalender jeweils 51 Minuten früher als in der Tabelle angegeben! Jemand eine Idee warum??
Hallo, Ich habe exakt das gleiche Problem, der Termin erscheint 51min früher im Kalender. Zeitzonen habe ich auch gecheckt, aber das wären ja dann nur stundenweise Unterschiede. Hoffentlich gibt es da bald eine Lösung!
Das nächste Problem ist wenn ich Mitternacht überschreite BSP 2200 bis 4 Uhr wird ein Fehler angezeigt dass der Starttermin nicht vor dem endtermin liegt.
Hallo, danke für das Tutorial!
Wie kann man Termine mit Verfügbar eintragen?
Momentan sind meine Termine auf Beschäftigt erstellt.
Hallo, Tip an alle bei denen die Startzeit nicht richtig (verschoben) übernommen wird:
Ich habe bislang noch keine Lösung für das Problem gefunden, daher habe ich eine Übergangslösung geschaffen mit der das Problem zumindest umgangen werden kann.
Dazu gibt es folgenden Workaround:
– Schritt 1: Um wieviele Minuten ist der Temin im Kalender verschoben? Die Minutenzahl (in meinem Fall -51min) durch 1440 teilen.
Zeituntersch. in min / 1440 = Zeitunterschied im Dezimalformat
-> 51min/1440=0,035416667
– Schritt 2: Hinzufügen einer neuen Spalte (Spalte I nennt ihr z.B. "Startzeit Kalender")
in dieser Spalte wird der Zeitunterschied zur eingetragenen Startzeit (hier B2) dazugerechnet. Dafür benutzt ihr den Dezimalwert des Zeitunterschiedes den ihr in Schritt 1 errechnet habt:
=(B2+0,035416667)
– Schritt 3: Im Script muss nun die Spalte angepasst werden, aus der die Startzeit ausgelesen wird.
In diesem Fall muss also im Script
var neuerTerminStartZeit=ss.getRange("B2").getValue();
gegen
var neuerTerminStartZeit=ss.getRange("I2").getValue();
getauscht werden.
Et voilà, nun wird die Startzeit im Kalender automatisch der Verschiebung angeasst, bis jemand die Ursache dafür gefunden hat 😉
Wenn ihr im Script nichts verändern möchtet, könnt ihr natürlich auch die Tatsächliche Startzeit in eine andere Spalte eintragen, und die Spalte "B" als "Startzeit Kalender" mit der o.g. Formel benutzen.
Hallo zusammen,
wie kann ich den eine Terminliste als 'Wiederkehrende Termine' in den Google-Kalender importieren?
Danke!
Oliver
Hallo Chris! Vielen Dank für Deinen tollen Beitrag!
Ich hatte auch das Problem mit der Übergabe der genauen Uhrzeit. Ein 10:00 Uhr Termin in der TabelleIn wurde im Kalender mit 10:09 Uhr eingetragen. Darum habe ich dein Script etwas angepasst und die Zeitzone definiert:
// Zeitzone vom aktuellen Tabellenblatt
var ssTZ = ss.getSpreadsheetTimeZone();
// Kompletter Eintrag Start (Tag und Uhrzeit)
var neuerTerminStart= new Date( neuerTerminStartTag);
neuerTerminStart.setHours(Utilities.formatDate(neuerTerminStartZeit, ssTZ, 'HH'));
neuerTerminStart.setMinutes(Utilities.formatDate(neuerTerminStartZeit, ssTZ, 'mm'));
// Kompletter Eintrag Ende (Tag und Uhrzeit)
var neuerTerminEnde = new Date( neuerTerminEndeTag);
neuerTerminEnde.setHours(Utilities.formatDate(neuerTerminEndeZeit, ssTZ, 'HH'));
neuerTerminEnde.setMinutes(Utilities.formatDate(neuerTerminEndeZeit, ssTZ, 'mm'));
Jetzt funktioniert es mit einer genauen Zeitübergabe.
Herzlichen Dank für deine Vorlagen und Videos! Ich habe dadurch schon viel von Dir gelernt.
Viele Grüße,
Thomas
Hallo Thomas, vielen Dank für Deinen Kommentar. Leider fehlt mir die Zeit mich weiter mit dem Scripten zu beschäftigen. Ich habe in letzter Zeit auch gar nichts mehr hier bei Toptorials hochgeladen da ich mit ganz anderen Projekten und meinem Vollzeitjob beschäftigt bin.
Ich habe mich jetzt auch von der Google Script Programmierung abgewendet, da ein Fehler aufgetreten ist, den selbst der Google Support nicht lösen konnte. Ich war froh dass ich nie Auftragsarbeiten für große Firmen angenommen habe. Das mit dem Fehler wäre ein absolutes Desaster gewesen.
Ich konnte ab einem bestimmten Punkt meine Scripte nicht mehr autorisieren. Nur über einen anderen Account hatte das funktioniert. Schade, denn das hat wirklich verdammt viel Spaß gemacht. Aber wie gesagt, die Zeit hätte ich sowieso nicht gehabt.
Beste Grüße und Danke für Dein Script.
Chris
Hallo Thomas,
hab das jetzt auch so weit hingekriegt, musste aber ordentlich dran rum basteln.
Ist an sich eine super Idee und hilft mir auch immens weiter, ist aber ein kleiner Fehler im Ansatz drin.
Ich hab in der Tabelle jetzt nur noch Starttermin und Endtermin drin. Die sind beide auf Datum/Uhrzeit formatiert.
In einer zweiten Tabelle habe ich Felder, wo ich Datum und Uhrzeit getrennt eintrage.
Das Datumsfeld und das Uhrzeitfeld muss nur addiert werden.
In dem Script frage ich dann den kompletten Termin auf einmal ab:
var neuerTerminStart=ss.getRange("A2").getValue();
var neuerTerminEnde=ss.getRange("B2").getValue();
Dadurch muss ich nur iin der Tabelle und im Kalender die Zeitzone richtig einstellen.
Hi, ich hoffe mal im geheimen dies wird noch gelesen.
Ich habe nun ja schon alles zum laufen bekommen. Jedoch ist jetzt irgendwie der wurm drin.
Ich habe per Script meine Termindaten von meiner Webseite über ein Formular in meine Googletabelle (Eingang) übertragen lassen. => Funktioniert.
Eine Weitere Tabelle übernimmt diese Daten nun (Ausgang), auf diese wende ich das script zum eintragen in den Kalender an.
Ich habe dafür einen trigger onchange gesetzt.
Jedoch bekomme ich folgenden Fehler:
TypeError: Cannot read properties of null (reading 'createEvent') at Kalendereintrag_func(Ausgabe:22:31)
Führe ich das Script über den Editor aus klappt es tadellos.
Ich befürchte fast dass es daran liegt dass die Daten ja nacheinander ankommen und somit;
weil ja onchange auf die erste Änderung anspringt,
einige Teile noch fehlen.
Wie kann ich da was ändern,
Sicher Besteht die möglichkeit da etwas zu verbinden aber ich weis wnn ja nicht wie.
Hast Du da vielleocht eine Lösung