Farbige Zellen summieren Google Tabellen Script
In diesem kurzen Tutorial und zugleich Snippet "Farbige Zellen summieren Google Tabellen Script", zeige ich Euch wie Ihr mit der Google Tabellen Script Programmierung farbige Zellen summieren könnt. Gleichzeitig zeige ich Euch wie Ihr von einer Funktion eine andere Funktion aufrufen könnt und dabei die benötigten Parameter übergeben werden.
Es gibt übrigens auch ein Script wo Ihr die farbigen Zellen zählen könnt:Farbige Zellen zählen Google Tabellen Script (Snippet)
sowie eine Funktion die Ihr innerhalb der Tabelle verwenden könnt: Funktion Farbige Zellen summieren Google Tabellen Script
Im Script selbst habe ich die einzelnen Zeilen kommentiert. Hiermit sollte es eigentlich einfach sein das Script vom Aufbau her zu verstehen.
Das Script könnt Ihr kopieren und müsst es in Euren Scripteditor einfügen.
Vorab ein Video welches Euch zeigt wie man ein einfaches Script programmieren kann und wie Ihr den Scripteditor aufrufen könnt:
Mein erstes Script programmieren mit GOOGLE Tabellen
Achtung:
Benutzt zum Üben eine separate Tabelle für Testzwecke oder eine Kopie des Originals damit Euch keine Daten verloren gehen.
Beschreibung:
In diesem Beispiel habe ich einen Zellbereich von A1 bis C5 gewählt:
A1:C5
Der Bereich kann im Script natürlich angepasst werden. Als Farbe habe ich schwarz gewählt. Allerdings musste ich die Textfarbe selbst ändern damit man die Zahlen auch lesen kann 😉
Der Farbcode für schwarz ist:
#000000
Ihr könnt natürlich auch andere Farben benutzen.
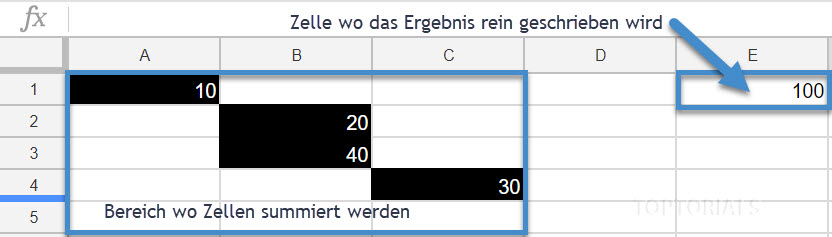
Die Zelle wo das Ergebnis rein geschrieben wird (also die Summe der Zellen die diese Farbe als Hintergrund haben wird in Zelle E1 geschrieben. Auch das könnt Ihr anpassen.
Die Tabelle sieht dann in etwa so aus:

Google Tabellen summieren farbiger Zellen
Snippet: Farbige Zellen summieren Google Tabellen Script
Für die Ausführung des Scripts könnt Ihr entweder einen Button benutzen oder Ihr könnt auch die Funktion onEdit verwenden. Die Funktion onEdit wird immer ausgeführt sobald eine Änderung in der Tabelle stattfindet. Allerdings wird die Funktion noch nicht ausgeführt wenn Ihr nur die Hintergrundfarbe ändert. Nur wenn Ihr einen Wert in der Zelle verändert aktualisieren sich die Daten. Deshalb ist es sinnvoll vielleicht zusätzlich einen Button zu benutzen um die Zelle mit dem Ergebnis zu aktualisieren. Der Button erhält dann den Aufruf zu der Funktion:
farbigeZellenSummierenScriptAufruf
Wie das mit dem Scripteditor und dem Erstellen von einem Button funktioniert seht Ihr in dem oben genannten Video.
Automatisches aktualisieren beim Summieren farbiger Zellen
// Beim Editieren einer Zelle (außer Farbänderungen) wird das jeweilige Script aufgerufen
function onEdit(e){
farbigeZellenSummierenScriptAufruf();
}
Farbige Zellen summieren Google Tabellen Script
// Diese Funktion wird über den Button und über onEdit aufgerufen
// Hier könnt Ihr die Werte entsprechend anpassen
function farbigeZellenSummierenScriptAufruf(){
// Angabe des Bereichs der überprüft werden soll
var bereich="A1:C5";
// Angabe der Farbe die beim Summieren berücksichtigt werden soll
var farbe="#000000";
// Zelle die später das Ergebnis der Summierung anzeigen soll
var zielZelle="E1";
// Hier werden die Daten an das Haupt - Script zum Summieren übergeben
farbigeZellenSummierenScript(bereich, farbe, zielZelle);
}
Hauptscript: Zellen summieren Google Tabellen Script
// Haupt - Script zum Summieren von farbigen Zellen
function farbigeZellenSummierenScript(bereich, farbe, zielZelle){
// Auf das aktive Tabellenblatt zugreifen
var as = SpreadsheetApp.getActiveSheet();
// Die Inhalte der Zellen des angegebenen Bereichs einlesen
var bgColors= as.getRange(bereich).getBackgrounds();
// Die Hintergrundfarben des angegebenen Bereichs einlesen
var bgColorValues= as.getRange(bereich).getValues();
var summe = 0;// Variable zum Summieren die später die Gesamtsumme enthält
// Schleife die alle Zeilen des Bereichs durchläuft
for (var i = 0; i < bgColorValues.length; i++){
// Schleife die alle Spalten der jeweiligen Zeile durchläuft
for (var k = 0; k < bgColorValues[i].length; k++){
// Vergleich ob die Farben übereinstimmen
if (bgColors[i][k] == farbe )
// Hier wird überprüft ob es sich um eine Zahl handelt
if(!isNaN(parseFloat(bgColorValues[i][k])) && isFinite(bgColorValues[i][k])){
// Hier wird der jeweilige Wert aus der Zelle hinzugezählt.
// Das ist das gleiche wie summe=summe+(bgColorValues[i][k])*1;
summe+=(bgColorValues[i][k])*1;
}
}
}
// Ausgabe der Summe in die Zielzelle
as.getRange(zielZelle).setValue(summe);
}
Die Benutzung der Scripte erfolgt natürlich wie immer auf eigene Gefahr.
Euch gefällt das Script und Ihr wollt Euch gerne bedanken?
Hier ist meine AMAZON – Wunschliste [HIER KLICKEN] 😉
Dies ist Teil der Serie: "Google Tabellen Script Programmierung"
Dieses Tutorial ist Teil einer Serie die als eine Art Datenbank für kleinere Snippets dient. Damit habt Ihr die Möglichkeit für Eure Projekte einen Teil des Codes hier direkt zu kopieren und wie in Modulbauweise das ganze anzuwenden.
Die Liste aller Snippets findet Ihr hier:
Google Tabellen Script Programmierung

