DO WHILE SCHLEIFE in Google Tabellen Script
In diesem kurzen Tutorial und zugleich Snippet zeige ich Euch wie Ihr eine DO WHILE Schleife erstellen könnt. Manche nennen solche Schleifen auch Loops. Mit der DO WHILE Schleife könnt Ihr einen Codebereich mehrfach durchlaufen. Der Unterschied zwischen einer WHILE und DO WHILE Schleife ist, dass der Code auf jeden Fall einmal durchlaufen wird, weil die Bedingung erst im nachhinein also am Ende geprüft wird. Bei jedem Durchlauf können sich die verschiedenen Variablen und Aufrufe (z.B. durch IF Abfragen) auch ändern wenn man das möchte. Das bedeutet dass der Code nicht nur einfach wiederholt werden muss, sondern auch gezielt verändert werden kann.
Wer jetzt das erste mal ein Google Tabellen Script programmiert sollte sich zuerst dieses Tutorial hier anschauen: Mein erstes Google Tabellen Script programmieren
Es gibt natürlich noch weitere Schleifen die Ihr benutzen könnt: Übersicht der SCHLEIFEN (Google Tabellen Script) Snippet
Beschreibung:
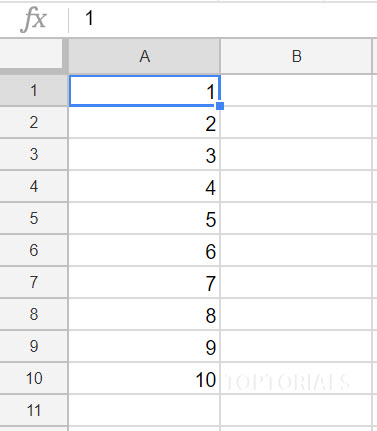
In diesem Beispiel zeige ich Euch wie Ihr eine einfache DO WHILE Schleife in Google Tabellen erstellen könnt. Hier werden durch diese Schleife in einer Spalte der Tabelle die Zahlen 1 bis 10 ausgegeben.

Ausgabe 1 bis 10 über ein Script
Zugriff auf das aktive Tabellenblatt
Zuerst greifen wir auf das aktive Tabellenblatt zu und weisen es der Variablen ss zu:
var ss= SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
DO WHILE Schleife
Vor der DO WHILE Schleife initialisiere ich eine Variable Namens i. Die Variable i bekommt den Wert 1 zugewiesen. Danach kommt auch schon die DO WHILE Schleife:
var i=1;
do{
ss.getRange(i, 1).setValue(i);
i++;
}while(i<=10)
Die Schleife wird ohne weitere Überprüfung durchlaufen und erst am Ende durch die WHILE Bedingung geprüft.
In den Klammern von WHILE wird von mir die Bedingung i<=10 angegeben.
Das bedeutet dass die DO WHILE Schleife nur weiterhin ausgeführt wird wenn der Wert von i kleiner oder gleich 10 ist. Da wir für i vorher schon eine 1 festgelegt haben wird die Schleife also zunächst weiterhin ausgeführt.
Schrittweite
Die Schrittweite könnt Ihr natürlich anhand von Variablen festlegen. Wenn Ihr also mal vor habt in Zweierschritten zu arbeiten könnte der Code zum Beispiel folgendermaßen aussehen:
Wenn Ihr also die Formel so ändert:
var i=2;
do{
ss.getRange(i, 1).setValue(i);
i=i+2;
} while(i<=10)
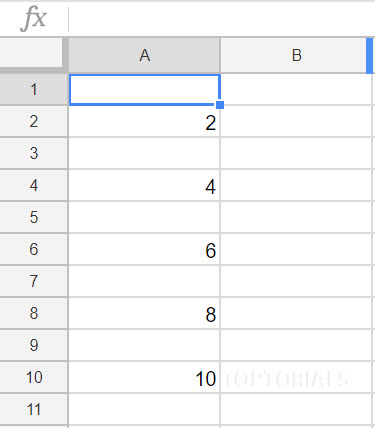
Habt Ihr nachfolgendes Ergebnis:

Ausgabe 1 bis 10 im Zweierschritt durch ein Script
Die Zeile …
ss.getRange(i, 1).setValue(i);
… greift auf das Tabellenblatt zu welches wir ja jetzt in der Variablen ss hinterlegt haben.
getRange gibt den Bereich an welchen wir jetzt beschreiben wollen. Der Erste Parameter von getRange gibt die Zeilennummer und der zweite Parameter die Spaltennummer an. Deshalb habe ich als zweiten Parameter eine 1 gewählt um die Einträge in Spalte 1 einzutragen.
Vorzeitiger Abbruch der Schleife
Wenn Ihr falsche Parameter benutzen solltet, dann kann die Ausführung von Schleifen natürlich endlos weiter gehen. Das gute ist, dass das Programm dieses Script irgendwann stoppt wenn es zu einer Endlosschleife kommen sollte.
Ihr habt aber auch die Möglichkeit im Script Editor selbst die Ausführung abzubrechen. Dort erscheint im oberen Bereich eine Abbruchmöglichkeit.
Innerhalb des Scriptes selbst könnt Ihr natürlich auch steuern dass es zu einem Abbruch kommen soll. Dafür dient "break". Das würde dann in etwa so aussehen:
if(i>=5)break;
Hier wird die Ausführung der Schleife abgebrochen wenn der Wert für i größer oder gleich 5 ist.
Ablauf des Scripts
Die Zeilennummer wird jetzt durch die Variable i festgelegt. Zuerst ist i ja 1 weil wir das durch "var i=1" festgelegt haben. Also findet der erste Eintrag auch in Zeile 1 statt.
Mit setValue können wir in den angegebenen Bereich der Tabelle einen Wert eintragen. Hier benutze ich wieder die Variable i die beim ersten Durchlauf auch als Wert eine 1 hat. Also wird in der ersten Zeile auch der Wert 1 eingetragen. Anschließend wird mit i++ der Wert von i um eins erhöht und beim nächsten Durchlauf hat die Variable i den Wert 2.
Dadurch wird dann auch die zweite Zeile mit dem Wert 2 beschrieben. Die Schleife wird beendet sobald die Bedingung i<=10 nicht mehr erfüllt ist. Sobald also i größer als 10 ist wird die Schleife verlassen.
Aufgerufen wird die Funktion mit doWhileSchleife . Dieses Script könnt Ihr über Buttons (Zeichnungen oder Bilder) mit diesem Namen zuweisen.
Vorab ein Video welches Euch zeigt wie man ein einfaches Script programmieren kann und wie Ihr den Scripteditor aufrufen könnt:
Mein erstes Script programmieren mit GOOGLE Tabellen
Achtung:
Benutzt zum Üben eine separate Tabelle für Testzwecke oder eine Kopie des Originals damit Euch keine Daten verloren gehen.
Snippet: DO WHILE Schleife mit Google Tabellen Script Programmierung
function doWhileSchleife(){
var ss= SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
var i=1;
do{
ss.getRange(i, 1).setValue(i);
i++;
} while(i<=10)
}
Die Benutzung der Scripte erfolgt natürlich wie immer auf eigene Gefahr.
Euch gefällt das Script und Ihr wollt Euch gerne bedanken?
Hier ist meine AMAZON – Wunschliste [HIER KLICKEN] 😉
Dies ist Teil der Serie: "Google Tabellen Script Programmierung"
Dieses Tutorial ist Teil einer Serie die als eine Art Datenbank für kleinere Snippets dient. Damit habt Ihr die Möglichkeit für Eure Projekte einen Teil des Codes hier direkt zu kopieren und wie in Modulbauweise das ganze anzuwenden.
Die Liste aller Snippets findet Ihr hier:
Google Tabellen Script Programmierung
Das könnte Dich auch interessieren
- Beispiel einer doppelten FOR Schleife (Google Tabellen Script)
- FOR EACH SCHLEIFE (Google Tabellen Script) Snippet
- FOR SCHLEIFE (Google Tabellen Script) Snippet
- Google Tabellen Script autorisieren
- IF / ELSE / ELSE IF Bedingungen (Google Script) Snippet
- Kalender mit Tabelle verbinden / verknüpfen (Google Tabellen Script)
- Namen aller Tabellen ausgeben (Google Tabellen Script) Snippet
- Switch Case (Google Tabellen Script) Snippet
- Textinhalt vergleichen & markieren (Google Tabellen / Spreadsheets) Script
- Tutorials über Google Tabellen Script - Programmierung
- WHILE SCHLEIFE (Google Tabellen Script) Snippet
- Zellen vergleichen & markieren / Array (Google Tabellen / Spreadsheets) Script
- Übersicht der SCHLEIFEN (Google Tabellen Script) Snippet
- Übersichts-Liste der GOOGLE Tabellen Script Tutorials

